
如果电商网站移植到移动端后并没有为流量增长产生贡献,那么你可能要考虑一下是不是移动端产品设计出了问题。
就在此前不久,位于波罗的海的初创企业Vinted刚刚融资2700万美元。Vinted最初是一个让女孩购买和交换二手服装的网络市场,大约在一年之前,Vinted在移动领域还没有任何影响力,然而现在,该网站50%多的流量来自移动应用的贡献。
在Vinted重新设计其应用的过程中,移动产品设计公司Lemon Labs也发挥了帮助作用。经过了重新设计之后,应用使用量增长了170%。以下就是该公司CEO托马斯·迪尔沃斯卡斯(Tomas Dirvonskas)从这次设计中,获得的9大启示。或者这些经验能帮助你设计出更好的移动电商应用。
1、在显示屏上明确标明优先信息
在重新设计成员资料时,我们评估了每一个要素的重要性。由于Vinted应用主要关于服装和时尚,因此,一大重要因素就是成员的服装,要让这些服装出现在前端和中心位置,其它信息则可以简化处理,或者去除,或者整合到顶部,或者安排在清单之外。这种做法可以提升用户的体验,从而让用户关注主要内容。用户越是关注内容,那么交易的可能性就越高。
2、召唤行动(Call to action)按钮应置于显示屏上
为了便于用户交流,应当让“召唤用户行动”按钮出现在显示屏上较为显眼的位置。如果设置得更大,并标有明显的红色,那就更好了。事实上,这种按钮并不需要具备弹力、音乐或其它有损用户体验的功能。在设计这一应用功能时,我们一直遵循一个简单但重要的理念:就是制造销量。召唤用户行动按钮因而设置在服装图片的正下方,以便用户关注内容,另外,我们再设置一个“购买”按钮。即使用户滚动显示屏,但此按钮仍可以出现在屏幕顶端,并一直让用户看到。
3、尽可能减少用户关注内容的步骤
在重新设计目录时,需要遵循这一原则。用户并不真正关心你的智能分类目录,他们只想看到内容,然后在缩小选择范围。Vinted的服装目录有6个层级,但我们需要通过两次点击,就能让用户找到目标。
4、提升用户对话体验
类似于电子邮件式的交流在移动设备上会有一种外行的感觉,聊天应该是一种更加自然的过程,因此需要让用户进行更好的交流。对电商应用而言,在销售过程中增加一些有用的技巧可能会提升用户体验。以Vinted为例,我们就建议用户低报价。这些都可以由用户在对话中完成,而且还可以缩短交易时间。
5、简化注册流程
如果注册信息表过长,那么用户就需要不停的滚动,这会让用户很累。因此,可以让用户在注册时,尽可能地少填信息,在吸引用户使用应用之前,最重要的一步是让用户先注册进来。
6、首先上传内容再加以描述
我们发现,应用拥有的内容越多,交易量就会越多。为了鼓励用户贡献内容,我们将行动分成两步,从而让成员首先发布图片和上传内容,接下来再填补相关的描述信息。
7、在应用页面顶部,左侧配置导航功能、右侧配置行动功能
返回按钮一般都在左边占据较大空间,却不起太大作用。在第一版应用中中,Vinted菜单按钮占据了整个左上角,因此我们需要把行动按钮设置到其它部位,通常是在内容或屏幕低端之间,但这在移动应用中总感觉不顺,而且使用起来也不便。最终的解决方法就是:将菜单移动左边。
8、心形魔力
如果你目前让用户标注应用中喜欢的东西,那么可以考虑用“心”形图标,而不是“星”形图标。例如成员用心形图标标注了喜欢的服装之后,令人惊奇的结果就出现了:这种应用使用量增加了10倍。我们此举也是从Airbnb学习而来,Airbnb当初只是在用户喜欢的内容列表中将“星”形图标换成了“心”形图标,Airbnb的使用量就增加了30%。事实上,图标形状看似小事,但却值得人们尝试。
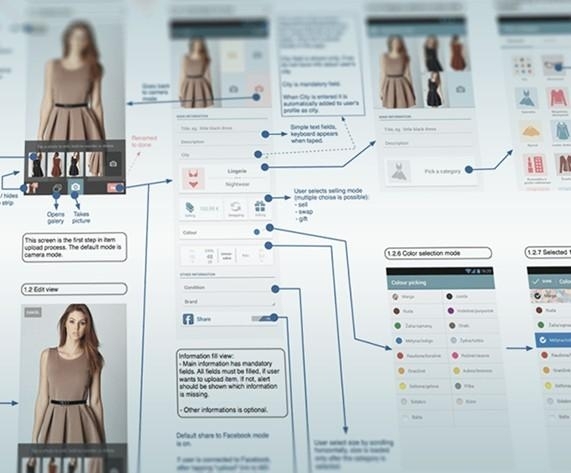
9、优秀的文件软件设计必不可少
Vinted应用具有90多种不同的显示页面,而且还有更多的成员涌入,因而这种趋势可能会产生交流困难,甚至还容易产生误解。文件软件也需要优秀的设计,我们使用应用流(App Flow)文件——大型流程图类似的图形,用来显示每个相关的显示,包括注册和各个显示屏之间每个可能的状态与转变等。事实证明,在讨论和执行设计方案时,这些文件软件设计因为针对某一个相关点而显出了巨大价值。
总而言之,由于重新设计遵循了上述启示,因而针对Vinted新设计的应用使用量也大幅增长。
 咨询邮箱:
咨询邮箱: 咨询热线:
咨询热线:
